Hier also nun der in Teil 1 angekündigte kleine Leitfaden zur Optimierung der Ladegeschwindigkeit einer WordPress-Website.
Vorab muss man sich kurz einmal mit der Arbeitsweise eines Internetservers auseinandersetzen. Ein solcher Server liefert Datenpakete auf Anfrage aus. Die Anfrage stammt beispielsweise von Ihrem Webbrowser. Im Quelltext der Website steht drin, was alles angefragt wird und damit auch ausgeliefert werden muss.
Das können Bilder sein, Stylesheet-Dateien, Javascriptdateien, um nur einmal die wichtigsten zu nennen.
Nun ist es so, dass nicht primär die Größe einzelner Objekte, z.B. Bilder, die Ladegeschwindigkeit verschlechtert, sondern die Menge der Anfragen an den Server.
Natürlich, wenn Sie megabyteweise Bilder in Ihre Website eingebunden haben, möglichst umkomprimiert direkt von der Digicam, dann ist das ganz klar ein Killerkriterium.
Diese Dinge sollte man auch als erstes anpacken und alle Bilder so weit wie möglich komprimieren.
Danach gilt es, die Menge der Anfragen an den Server zu reduzieren. Je weniger Anfragen an den Server, desto schneller lädt die ganze Website.
Zu diesem Zweck sollten Sie als erstes den Firefox-Browser installieren, falls nicht schon geschehen. Dann installieren Sie zwei kleine Addons (kleine Tools für den Firefox), nämlich
- Das Addon Firebug und
- Das Addon Y-Slow
Installieren Sie die Addons in dieser Reihenfolge, das ist wichtig, sonst funktioniert es nicht richtig.
Nach einem Neustart von Firefox sollte die Installation der Addons abgeschlossen sein. Sie müssten nun in der rechten unteren Ecke des Firefox das Y-Slow-Symbol sehen, in etwa wie in dieser Grafik:
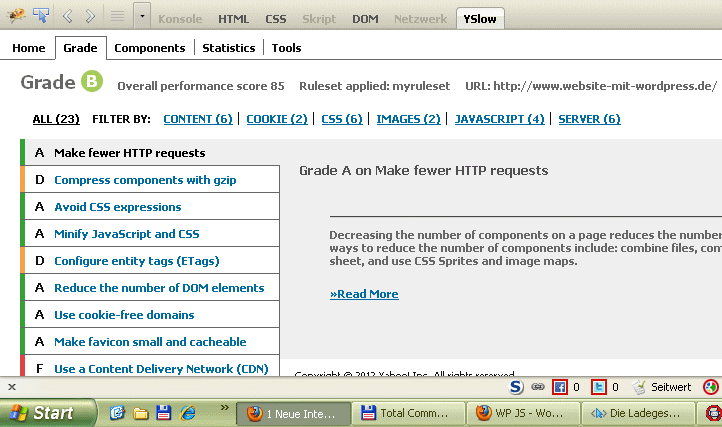
 Rufen Sie im Firefox Browser nun die Webseite auf, die Sie untersuchen und optimieren wollen. Klicken Sie dann auf das Y-Slow-Symbol. Daraufhin teilt sich das Browserfenster in zwei Teile und im unteren Teil sollten Sie etwas sehen, ähnlich wie die folgende Abbildung.
Rufen Sie im Firefox Browser nun die Webseite auf, die Sie untersuchen und optimieren wollen. Klicken Sie dann auf das Y-Slow-Symbol. Daraufhin teilt sich das Browserfenster in zwei Teile und im unteren Teil sollten Sie etwas sehen, ähnlich wie die folgende Abbildung.
 Ganz oben links sehen Sie den Grad der bis dahin erreichten Optimierung.
Ganz oben links sehen Sie den Grad der bis dahin erreichten Optimierung.
 Etwas weiter unten sehen Sie die Vorschläge, die Ihnen Y-Slow macht, um Ihre Website in der Ladegeschwindigkeit zu optimieren.
Etwas weiter unten sehen Sie die Vorschläge, die Ihnen Y-Slow macht, um Ihre Website in der Ladegeschwindigkeit zu optimieren.
 Wenn vor einem Vorschlag der Buchstabe „A“ steht, dann ist in dieser Kategorie das Optimum bereits erreicht. Sie brauchen sich also nur den Bereichen zu widmen, die schlechter als mit „A“ bewertet sind.
Wenn vor einem Vorschlag der Buchstabe „A“ steht, dann ist in dieser Kategorie das Optimum bereits erreicht. Sie brauchen sich also nur den Bereichen zu widmen, die schlechter als mit „A“ bewertet sind.
Um die Performance noch weiter zu steigern, habe ich zusätzlich noch ein Cache-Plugin installiert – und zwar das Plugin W3 Total Cache, welches in einem ausführlichen Test durch einen US-Blogger (leider habe ich den Namen vergessen) empfohlen wurde.
Ein solches Cache-Plugin erstellt aus einer Seite, die aufgerufen wird, eine statische HTML-Seite und legt diese in einem speziellen Speicherbereich auf dem Webserver ab. Dadurch entfallen bei weiteren Aufrufen dieser Seite die ansonsten stattfindenden Datenbankabfragen, die es letzten Endes sind, die das Laden einer Seite verlangsamen.
Gesagt – getan. Das Plugin ist in wenigen Sekunden installiert und aktiviert. Danach sehen Sie in der linken Menuleiste von WordPress einen neuen Eintrag, „Performance“ genannt.
Wenn Sie mit der Maus über den Eintrag fahren, öffnet sich ein Untermenu. Dort klicken Sie am besten erstmal auf den Eintrag „General settings“, was soviel bedeutet wie etwa „Basiskonfiguration“.
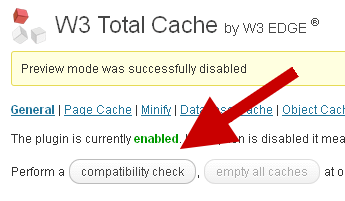
Die Seite „general settings“ ist ziemlich lang, es gibt jede Menge Einstellmöglichkeiten. Aber gemach. Machen Sie bitte zunächst folgendes: Klicken Sie auf den Button „compatibility check“.

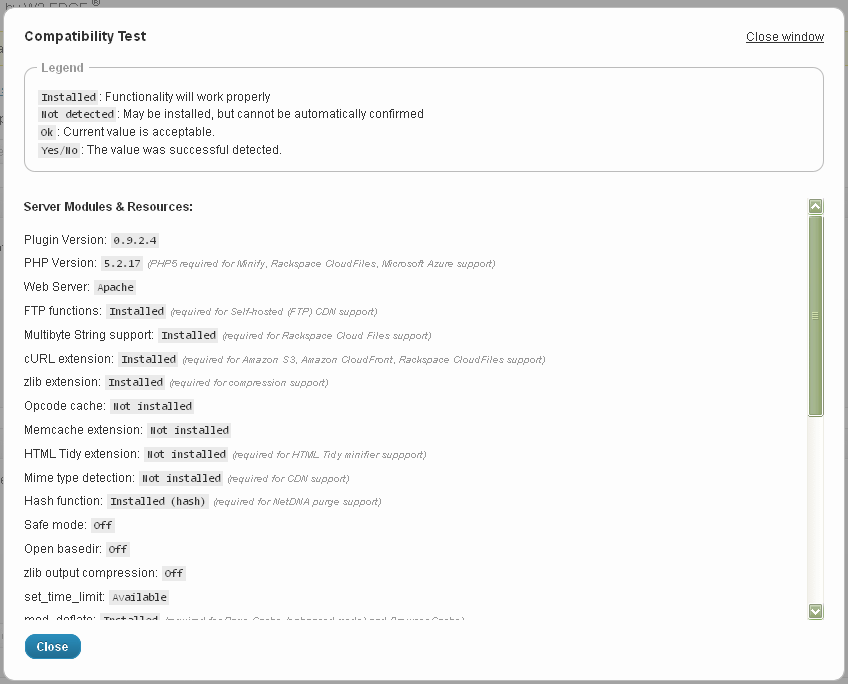
Das Plugin prüft dann, ob alle Ressourcen seitens des Webservers, die es für einen erfolgreichen Betrieb braucht, a) vorhanden sind und b) richtig konfiguriert sind. Als Ergebnis dieses Tests erhalten Sie dann eine Übersicht wie folgt:
 Sie können in diesem Fenster nach unten scrollen. Es sollte möglichst nirgendwo die Farbe rot vorkommen, was darauf hin deuten würde, dass etwas nicht in Ordnung ist.
Sie können in diesem Fenster nach unten scrollen. Es sollte möglichst nirgendwo die Farbe rot vorkommen, was darauf hin deuten würde, dass etwas nicht in Ordnung ist.
Wenn alles OK ist, können Sie sich nun daran machen, die einzelnen Einstellungen durch zu gehen. Hier müssen Sie sich selbst ein wenig einarbeiten, denn die für Sie optimalen Einstellungen hängen hauptsächlich von der Konfiguration Ihres Webservers ab. Mit anderen Worten, es bringt nichts, wenn ich Ihnen meine Einstellungen darlege, denn diese könnten unter Umständen für Ihre Situation die falschen sein.
Sie sollten auf jeden Fall nach jeder Änderung der Einstellungen die Performance mit den oben genannten Firefox Addons auf eine Verbesserung prüfen.

