Es besteht kein Zweifel daran, dass gutes Aussehen wichtig ist. Sie werden jedoch mit gutem Aussehen alleine nicht sehr weit kommen. Dies gilt insbesondere für das Webdesign.

© Lydz Leow - Pinterest siehe Bildnachweise
Wir alle mögen es, eine erstaunlich gut aussehende Website zu betrachten und zu benutzen, aber wenn Sie einige der kritischen Webdesign-Fakten nicht verstehen, wird Ihre Website nicht die gewünschten Ergebnisse haben.
Heutzutage glauben die Menschen, dass mit gutem Webdesign nur das Hin- und Herschieben von einigen Elementen, das Anpassen von Farben an die eigenen Bedürfnisse, das Hinzufügen von ein paar Inhalten und passenden Schriftarten gemeint ist. Natürlich ist dies gängige Praxis und kann sogar zu einer gut aussehenden Website führen.
Nichtsdestotrotz, wenn Sie möchten, dass Ihre Website darüber hinausgeht, nur gut auszusehen und wenn Sie eine leistungsstarke Website haben möchten, die Ihrem Unternehmen regelmäßig neue Kunden einbringt, dann brauchen Sie mehr. Was Sie brauchen, ist ein Webdesigner, der weiß, wie man hinter den Kulissen arbeitet. Der weiß, wie man all die kleinen ungesehenen, aber kritischen Details berücksichtigt, die Ihre Seite wirklich an die Spitze bringen können.
Im besten Fall ist ein solcher Webdesigner Teil einer jungen, unverbrauchten und spritzigen Internetagentur oder besser gesagt, einer Internetfabrik, die solide digitale Wertarbeit liefert.
Hier sind einige Faktoren, die eine wichtige Rolle dabei spielen, dass Ihre Website ein gute Performance bringt.
Sieben gravierende Fehler bei der Erstellung eines Internet-Auftritts
1. Die Wichtigkeit einer professionellen Website wird unterschätzt
2. Die Erstellung der Website wird dem „guten Bekannten“ überlassen
3. Man ist zu sehr vom Webmaster abhängig
4. World-Wide-Web wird zu „World-Wide-Waiting“
5. Man bezahlt für die Website zu viel – oder zu wenig
6. Das Webhosting ist zu unsicher
7. Das entscheidende und ausschlaggebende Element, das Marketing, wurde nicht berücksichtigt!
Die dreckigen 2 Dutzend häufigsten Webdesign Fehler
- Ihre Website versucht mir zu erzählen was für eine wunderbare Firma Sie sind, aber nicht, wie Sie mein Problem lösen wollen
- Sie haben den Text „Herzlich willkommen …“ oder ähnliches auf Ihrer Homepage
- Ein durchschnittlich intelligenter Mensch braucht mehr als 6 Sekunden um das Thema Ihrer Website zu verstehen
- Ein schneller Augenscan Ihrer Website vermittelt dem User nicht wo sein Vorteil liegen könnte, näher einzusteigen
- Aufgrund des schlechten Layout erweckt Ihre Website (und damit Sie) keinen vertrauensvollen Eindruck
- Ihre Homepage oder irgendeine andere Seite braucht mehr als 4 Sekunden um vollständig geladen zu sein
- Sie wissen nicht, ob Ihre Website in jedem Browser gleich aussieht
- Ihre Website sieht in verschiedenen Browsers anders aus
- Ihre Navigation funktioniert nur mit javascript
- Ihre Website benutzt Pop-Up-Fenster
- Ihre Website fordert den Besucher auf, irgendwelche Plugins zu installieren
- Ihre Website hat Zuviel oder Zuwenig Zwischenraum
- Ihre Website oder die Navigation wurde komplett in Flash erstellt
- Besucher können den Text Ihrer Website nicht lesen, weil er zu klein ist
- Ihre Website hat viele Textteile in Großbuchstaben
- Ihre Homepage hat Zuviel/Zuwenig Content
- Der Text Ihrer Website ist überwiegend zentriert ausgerichtet
- Ihre Website spielt automatisch Musik ab, wenn sie geladen wird, aber Sie sind weder Musiker noch eine Plattenfirma
- Ihre Website benutzt mehr als 2 Schriften bzw. Schriftfarben
- Ihre Website hat grundlegende Elemente nicht da, wo sie vermutet werden
- Ihr Firmenlogo ist nicht oben links auf jeder Seite und ein Klick darauf führt nicht zur Homepage zurück
- Links die zu einem PDF Dokument führen sind nicht entsprechend gekennzeichnet, z.B. durch ein Symbol
- Ihre Website kann ohne javascript nicht geladen werden und bringt auch keinen Hinweis auf deaktiviertes javascript
- Ihre Website besteht diesen Test nicht oder nur schlecht
Diese Fehlerliste erhebt nicht den Anspruch auf Vollständigkeit und die einzelnen Punkte sind auch nicht gewichtet, d.h. zum Beispiel, der Fehler Nr. 22 ist nicht weniger schlimm als der Fehler Nr. 18.
Top 10 der überflüssigen Webseitenelemente
1. Besucherzähler: War vor 20 Jahren mal schick. Geht heute gar nicht mehr. Wer trotzdem nicht darauf verzichten will, bitte auf „unsichtbar“ schalten.
2. Gästebuch: Dieses Relikt stammt noch aus der Urzeit der Webseiten. Wirkt daher heute sehr hausbacken und altmodisch. Wird ersetzt durch die Möglichkeit, Kommentare zu hinterlassen, direkt auf den Websites oder in den Social Media Sites.
3. Hintergrundmusik die automatisch startet: Keiner will das. Und die Musik, die dem Webmaster gefällt, kommt mit Sicherheit nicht bei jedem User gleich gut an. Wer nicht darauf verzichten kann, sollte auf jeden Fall dafür sorgen, dass der User die Musik abschalten kann.
4. Baustellengrafiken auf Baustellenseiten: Auf jeden Fall gilt immer: Eine Seite nur dann veröffentlichen, wenn sie wirklich fertig ist. Sind dann noch Änderungen notwendig, diese offline erstellen und erst nach positiver Abnahme damit online gehen.
5. Blinkende Elemente: Das können Bilder oder Texte sein. Bei allem was blinkt (und nervt) sagt das Auge dem Unterbewusstsein: „um das lesen und verstehen zu können, müssen wir uns sehr anstrengen, daher besser nicht lesen“.
6. Grelle Farben: Alles, was das Auge reizt und wodurch dieses in Versuchung kommen könnte, die in Punkt 4 beschriebene Message zu senden, weg damit.
7. Der Spruch „Herzlich willkommen auf unserer Homepage“: Sollte der Besucher etwa aufgrund des grottenschlechten Designs vom Gegenteil ausgegangen sein und dieser Spruch soll in wieder milde stimmen? Diese herzlich-willkommen-Nachrichten, womöglich noch als Titel der Homepage hinterlegt, sollten Sie radikal streichen, denn natürlich geht jeder User davon aus, willkommen zu sein.
8. Automatisch startende Videos: Klar, Video ist in. Aber bitte überlassen Sie dem Besucher die Wahl des Zeitpunktes der Betrachtung. Automatisch startende Videos sind ein absolutes NoGo!
9. Diese Seite wurde letztmalig aktualisiert am … : Wenn Sie schon nicht regelmäßig dazu kommen, Ihre Seiten zu pflegen und zu aktualisieren, dann nehmen Sie um Himmels Willen ein solches Element von Ihren Seiten. Wenn dort ein Datum steht, was mehr als 2 Jahre oder auch nur 1 Jahr in die Vergangenheit reicht, dann wird das nahezu jeden Besucher zum Verlassen Ihrer Website animieren.
10. Diese Website wurde optimiert für …: Auch ein Relikt aus grauer Vorzeit. Sie sagen damit dem User „wenn Du einen anderen Browser benutzt, dann hast Du Pech gehabt“. Geht heute natürlich gar nicht mehr! Moderne Websites sollten in allen gängigen Browsern gleich (gut) aussehen.
Fazit: Eine topmoderne Website ist heutzutage ein Muss! Und für niemanden ist es mehr unmöglich, oder mit unvertretbarem Aufwand verbunden, eine solche Website zu erstellen. Moderne CMS-Systeme wie WordPress und viele andere erlauben es auch dem durchschnittlich begabtem PC-User, ansprechende Websites aufzusetzen.
Was ist eigentlich „responsive design”?
Der Begriff „responsive design” ist aufgekommen im Zusammenhang mit der immer größer werdenden Verbreitung von Smart-Phones und Tablet-PC’s und deren Zugriffe auf das Internet, respektive auf einzelne Websites.
Bevor es diese internetfähigen mobilen Endgeräte gab, war das Webdesign eigentlich relativ einfach. Der Webdesigner wußte, dass der User an einem Schreibtisch sitzt, vor sich einen Monitor in den gängigen Größen. Alternativ benutzte der User ein Notebook. Der Webdesigner konnte als relativ einfach neue Designs entwickeln. Solange diese auf den gängigen Monitoren gut aussahen, war alles in Ordnung.
Ein gutes Erklär-Video finden Sie hier:
Mit den heutigen mobilen Endgeräten, insbesondere den Smartphones, muss der Webdesigner aber nun auch Bildschirmgrößen berücksichtigen, die nur einen Bruchteil eines großen Desktop-Monitors ausmachen, nämlich die Displays dieser Smartphones.
OK, könnte der interessierte Laie sagen, dann entwickelt doch eine Website so, dass sie sich an die Größe des vorhandenen Displays anpasst, also bei einem kleinen Display praktisch in sich zusammenschnurrt und bei großen Displays die gesamte Größe ausnutzt.
Das ist zwar ein guter Ansatzpunkt, funktioniert aber maximal auf Tablet-PC’s. Auf Smartphones wird auf diese Weise die ganze Website zwar noch ordentlich dargestellt, aber alles ist viel zu klein, insbesondere der Text ist nicht mehr lesbar. Dadurch wird der User gezwungen, ständig in den Bildschirm hinein zu zoomen, was natürlich lästig ist.

© Pixabay - Pixaline auf Pixabay siehe Bildnachweise
Mit der Lösung dieses Problems beschäftigt sich das „responsive design”
Dabei wird eine Website von Grund auf so entwickelt, dass sie auf allen Endgeräten eine gute Figur macht. In der Hauptsache erreicht man diesen Effekt dadurch, dass die Breite einer Website nicht mehr mit einer festen Pixelanzahl definiert wird, sondern in Prozentwerten. Vorhandene Bilder werden runterskaliert und der Text wird per CSS so angepasst, dass er auch auf Smartphones gut lesbar ist.
Der Vorteil dieser Lösung liegt darin, dass man im Prinzip nur eine Website entwickeln muss.
Eine andere Lösung besteht darin, dass man zwei Websites entwickelt. Eine für die Standard-Desktop-PC’s und eine weitere für die mobilen Endgeräte. Die mobile Version findet man dann in der Regel unter einer URL mobile.meine-website.de.
Der Nachteil dieser Lösung besteht darin, dass man praktisch zwei Websites entwickeln und pflegen muss. Außerdem ergeben sich bei dieser Lösung grundsätzlich noch Probleme mit den Suchmaschinen, wenn man einfach hingeht und auf beiden Versionen identische Texte verwendet. Dadurch schafft man den sogenannten „Double-Content„, was Google gar nicht gerne sieht. Für dieses Problem gibt es aber auch Lösungen.
Neu machen oder alte Website anpassen?
Welche dieser beiden Ansätze der Richtige ist, kann man eigentlich nur im Einzelfall beurteilen. Wenn Sie heute eine Website komplett neu entwickeln (lassen), dann sollte das „responsive design” zum Einsatz kommen. Wenn Sie bereits eine Website haben, diese aber nicht komplett aufgeben wollen, dann wäre die Entwicklung einer zweiten Website, die nur für die Smartphones zuständig ist, sicherlich sinnvoller.
Nachdem wir nun gesehen haben, was man alles falsch machen kann, kommen wir nun zu den 5 Grundelementen eines guten Webdesigns.
Fünf Grund-Elemente einer guten Webdesign-Strategie
Wenn Sie eine Website einrichten, egal aus welchem Grund, sollte es das Ziel sein, die Besucher für das Thema der Website zu interessieren und sie durch eine möglichst einfache Linkstruktur beim Erforschen Ihrer Website zu führen. Jegliche Verwirrung, die während dieses Prozesses entsteht, wird die Besucher dazu verleiten, ihre Website schnellstmöglich wieder zu verlassen.
Dieser vorzeitiges Verlassen ist genau das, was Sie mit Hilfe einer geschickten Webdesign Strategie vermeiden sollten. Diese fünf Elemente sind der wesentliche Teil einer leistungsfähigen Webdesign-Strategie.
1. Die Navigation ist einfach.
Ihre Website muss einfach zu durchforsten sein, um erfolgreich zu sein. Ganz oben auf der Liste der Beschwerden der Verbraucher ist immer dieses Thema. Versuchen Sie es Ihren Besuchern so einfach wie möglich zu machen, die verschiedenen Seiten aufzurufen und dann von dort aus auch wieder zur zuletzt gesehenen Seite bzw. zur Startseite zurück zu finden.
2. Das Layout ist klar und sauber.
Überfrachten Sie vor allem Ihre Startseite nicht mit Elementen. Weniger ist mehr. Vermeiden Sie alles was grell ist, blinkt, oder sonst irgendwie rumzappelt. Vermeiden Sie wenn möglich auch Flash. Denken Sie auch daran, dass verschiedene Schriftarten auf bestimmten Computern problematisch sein können, benutzen Sie daher Standardschriftarten, von denen Sie nahezu sicher wissen, dass diese auf jedem Computer installiert sind. Hierzu zählen unter anderem Arial, Verdana, Times, Courier und Trebuchet MS. Wenn Sie eine optisch ansprechendere Typografie wünschen, dann können Sie sich beispielsweise aus den zahlreichen Schriftarten bedienen, die Google kostenlos bereitstellt. Diese Vorgehensweise führt jedoch unter Umständen dazu, dass die Ladegeschwindigkeit der Website noch weiter abnimmt, da hier externe Elemente geladen werden müssen (die Schriftarten nämlich).
3. Berücksichtigen Sie unterschiedliche Bildschirmauflösungen Ihrer Besucher
Nicht alles, was auf Ihrem PC gut aussieht, sieht auch auf dem Bildschirm des Benutzers gut aus. Nicht viel falsch machen Sie mit einem zentrierten Seitenformat, welches maximal 800 bis 1200 Pixel breit ist. Denken Sie unbedingt auch an die Darstellung Ihrer Website auf den Smartphones und Tablets Ihrer Besucher. Letztere machen meist weniger Probleme. Für die Darstellung auf Smartphones ist jedoch ein vollkommen neuer Ansatz erforderlich. Lesen Sie in diesem Zusammenhang bitte auch den Abschnitt „Was ist eigentlich Responsive Design„.
4. Reduzieren Sie die Ladezeiten Ihrer Website
Das gilt vor allem der Startseite. Ein häufiger Fehler im Webdesign besteht darin, todschicke Seiten zu kreieren, die aber viel zu viel Zeit brauchen, um vollständig geladen zu werden. Der durchschnittliche Besucher wartet rund 3 bis 4 Sekunden. Wenn die Seite, die er aufruft, dann nicht vollständig geladen ist, klickt er oder sie mit hoher Wahrscheinlichkeit weg. Unter der Adresse http://tools.pingdom.com finden Sie ein sehr gutes Werkzeug, um die Ladezeit Ihrer Webseiten zu messen. Übrigens: Die möglichst niedrige Ladegeschwindigkeit einer Website ist für Google mittlerweile ein Qualitätskriterium. Lesen Sie auch diesen Beitrag über das Verringern der Dateigröße Ihrer Bilder!
5. Informieren Sie sich über neue Techniken.
Die einzige Konstante im Internet ist der schnelle Wechsel und die ständige Veränderung. Arbeiten Sie daher mit einem Webdesign, welches auch in naher Zukunft noch den Anforderungen gerecht wird. Vermeiden Sie Layouts, die durch Tabellen konstruiert werden. Setzen Sie besser auf CSS-basierte Layouts. Eine gute Anleitung für Einsteiger in Sachen CSS finden Sie unter http://www.css4you.de.
Wenn Sie diese fünf Grundelemente beherzigen, dann sind Sie schon ein gutes Stück weiter auf dem Weg zu einer nahezu perfekten Website.
In 10 Schritten zur perfekten Website
Nur 5 Prozent aller Websites sind wirklich erfolgreich. 95 Prozent fristen ein erfolgloses Nischendasein und erreichen die in sie gesetzten Ziele nicht.
Selbst wenn Sie von HTML, CSS, Javascript etc. keinen blassen Schimmer haben, können Sie mit entsprechender Software sehr gute Websites erstellen. Nicht nur für den privaten sondern auch für den geschäftlichen Bereich im Rahmen von KMU’s (kleine und mittelständische Unternehmen).
Aber bevor Sie daran gehen, sollten Sie unbedingt einige dringend erforderliche Hausaufgaben machen, ansonsten wird Ihre Webprojekt höchstwahrscheinlich keinen dauerhaften Erfolg haben.
1. Schritt: Definition der eigenen Zielgruppe
Um Erfolg zu haben, muss Ihre Webseite auf ihre spezifische Zielgruppe hin ausrichtet werden. Das fängt mit dem Design der Website an und setzt sich fort über den textlichen Stil bis hin zu der Navigation durch Ihre spätere Website.
Der Anfang auf dem Weg hin zur perfekten Website besteht also erstmal darin, sich klar zu machen, wer denn die zukünftigen Besucher sein werden.
- Sind die eher konservativ,
- oder eher modern?
- Was sind das für Menschen?
- Welche Schulbildung,
- welche Berufe haben diese Menschen,
- welche Hobbys?
- gehören Sie eher zu den Normalverdienern,
- oder zu den überdurchschnittlichen Einkommensbeziehern
- oder zu den Geringverdienern?
- die Liste ließe sich endlos fortsetzen …
Erst wenn Sie Ihre Zielgruppe möglichst genau kennen, macht es Sinn, sich mit dem Erstellen der Website näher zu befassen, vorher nicht. Wenn Sie jetzt sagen, „ich brauche mir über eine Zielgruppe keine Gedanken zu machen, meine Website ist für alle interessant“, dann erwidere ich Ihnen: „Alle“ ist keine Zielgruppe, „Alle“ ist so gut wie niemand. Mit diesem Ansatz werden Sie höchstwahrscheinlich scheitern.
2. Schritt: Suchbegriffe finden
Ein ganz entscheidender Punkt! Nur wenn Sie Ihre Website auf die Suchbegriffe hin optimieren, die auch von Ihrer Zielgruppe tatsächlich in Google eingegeben werden, nur dann werden Sie auch gefunden!
Sie müssen die „Sprache“ Ihrer Zielgruppe sprechen. Dazu müssen Sie wiederum wissen, wer eigentlich Ihre Zielgruppe ausmacht, siehe Schritt 1.
Die Recherche der richtigen Suchbegriffe (Keywords) ist das Erfolgskriterium schlechthin für Ihr Webprojekt. Diese Recherche sollte daher immer ganz am Anfang eines Webprojektes stehen, denn auf den Keywords baut alles andere auf.
3. Schritt: Ziele festlegen
Welche Ziele sollen mit der Website erreicht werden? Das wichtigste Kriterium für eine perfekte und erfolgreiche Website ist die Definition von exakten Zielen. Ohne die Vorgabe von exakt definierten Zielen machen Sie einen Blindflug durchs Internet und landen irgendwo, nur nicht da, wo Sie eigentlich hin wollten.
Ein Ziel könnte zum Beispiel so lauten: Unsere Website soll pro Jahr 50.000 Euro Umsatz erwirtschaften. Das Kriterium für die Messbarkeit dieses Zieles könnte die Zahl der Neukunden sein, die über die Website zu Ihnen gelangt sind. Denn die Neukunden bringen das Geld in die Firma.
Wenn Sie jetzt anhand Ihrer Zahlen noch wissen, dass ein Neukunde durchschnittlich 1.000 Euro bei Ihnen ausgibt, dann können Sie blitzschnell errechnen, dass die Website jedes Jahr 50 Neukunden generieren muss, um das gesteckte Ziel zu erreichen.
Ein Ziel könnte aber z.B. auch darin bestehen, über die Website möglichst viele Interessenten, also potentielle Käufer, zu gewinnen, die sich beispielsweise in Ihren Newsletterverteiler eintragen.
4. Schritt: Umdenken
Sie sollten nicht in erster Linie an Ertrag, also an Geld denken, wenn Sie sich mit Ihrem Webprojekt beschäftigen. Das Geld ist – wenn Sie es richtig machen – mehr oder weniger ein Abfallprodukt Ihrer Strategie und wird sich automatisch einstellen.
Stellen Sie sich vielmehr folgende Frage:
Wie kann ich/meine Firma unseren potentiellen Kunden den größtmöglichen Nutzen bringen und was kann ich tun, um in den Augen meiner Zielgruppe als kompetenter Experte wahrgenommen zu werden?
Vergessen Sie das Marketing der alten Schule, mit dem wir alle groß geworden sind. Es funktioniert heute schon nicht mehr richtig und wird in Zukunft immer weniger funktionieren.
Die Zukunft des Marketings lautet:
Nicht Sie finden die Kunden, sondern die Kunden finden Sie!
Und wie finden die Kunden Sie? Natürlich über das Internet! Sie gehen zu Google, geben ihre Suchbegriffe ein und starten die Suche.
Betrachten Sie daher ab sofort Ihre Website als den wichtigsten Vertriebsmitarbeiter, den Sie haben und seien Sie konsequent bei der Umsetzung der Folgen, die sich aus diesem Gedanken ergeben.
Investieren Sie keine größeren Summen mehr in:
-
Zeitungsanzeigen
-
gedruckte Prospekte
-
Einlagen in Werbeblättchen
-
Einträge in gedruckte Branchenbücher etc.
Stattdessen hegen und pflegen Sie ihren neuen Vertriebsmitarbeiter so gut es Ihnen möglich ist.
Unter folgendem Link finden Sie gute Gegenüberstellung von Online- und Printwerbung. Ziehen Sie Ihre eigenen Schlüsse daraus.
5. Skizzen machen
Die Erledigung dieses Schrittes erfolgt ganz klassisch, ohne PC. Nehmen Sie sich ein möglichst großen Papierbogen oder Karton und zwei etwas dickere Filzstifte in verschiedenen Farben.
Skizzieren Sie nun auf dem Bogen eine erste Grundstruktur Ihrer Website. Für diese Aufgabe ist es oftmals hilfreich, sich die Websites Ihrer Mitbewerber anzuschauen und sich von diesen ein wenig inspirieren zu lassen.
Ziel soll sein, dass Sie eine möglichst sinnvolle Struktur Ihrer Website skizzieren, die weder den User noch die Suchmaschinen überfordert.
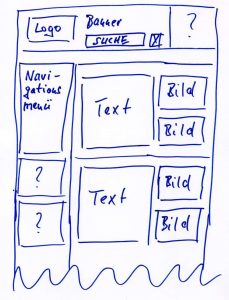
Das Arbeitsergebnis könnte in etwa so aussehen:
 Natürlich können Sie diese Aufgabe auch mit entsprechender Software bewältigen, aber ich rate dazu, es von Hand zu machen. Sie bekommen dadurch einen wesentlich engeren Bezug zu der Materie.
Natürlich können Sie diese Aufgabe auch mit entsprechender Software bewältigen, aber ich rate dazu, es von Hand zu machen. Sie bekommen dadurch einen wesentlich engeren Bezug zu der Materie.
Die nächste Skizze, die Sie erstellen müssen, illustriert die Grundstruktur jeder einzelnen Webseite. Machen Sie es Ihren zukünftigen Besuchern nicht unnötig schwer. Halten Sie einige Standards ein, die sich mittlerweile etabliert haben und von den Besuchern auch vorausgesetzt werden.
Diese Standards sind folgende:
- klare Menüstruktur entweder links vertikal oder oben horizontal
- Eigenes Logo oben links mit Verlinkung auf die Startseite
- wenn eine Sidebar eingesetzt wird, diese rechts platzieren
- wenn eine Suchfunktion eingesetzt wird, diese mittig ganz nach oben setzen
- wenn ein Warenkorbsystem eingesetzt wird, gehört der Warenkorb nach rechts oben
- wenn eine Login-Funktion eingesetzt wird, gehört das Login-Feld nach links oben
Die Skizze, die Sie jetzt erstellen sollten, sieht also ungefähr so aus:
Wie Sie erkennen können, gehe ich von einem zweispaltigen Layout mit einem übergeordneten Header aus. Die Standardelemente werden eingehalten.
Obwohl es wirklich nur dahin gekritzelt ist, vermittelt eine solche Skizze durch das eigene Zeichnen die Grundstuktur, die auf jeder einzelnen Seite identisch sein sollte.
6. Schritt: Software bzw. Shop / CMS System auswählen
Ein relativ heißes Eisen ist dieses Thema.
Warum?
Weil Sie wahrscheinlich keine Lust haben, alle paar Jahre das System wechseln zu müssen, wenn beispielsweise der Anbieter ausfällt, aus welchen Gründen auch immer. Das gilt umso mehr, wenn Sie für Ihre Website auch ein Shopping-Modul einplanen.
Sie brauchen Planungssicherheit, wenn möglich über mindestens 10, besser noch 20 Jahre.
Und da wird der Markt schon verdammt klein, wenn man das Kriterium „Langfristigkeit“ berücksichtigt.
Der Software-Markt für das Erstellen von Websites ist mittlerweile nahezu unüberschaubar geworden. Fast jedes Jahr erscheinen neue Softwaretitel, die die Situation für Laien noch undurchsichtiger machen.
Die Preisspanne reicht von kostenlos bis zu mehreren Tausend Euro. Ist kostenlos eine schlechte Wahl und das teuerste Programm das Beste?
Nein absolut nicht! Ich persönlich arbeite z.B. schon seit Jahren mit der Software WordPress, die kostenlos und nahezu perfekt ist.
 WordPress ist mittlerweile eines der besten Tools um Webseiten und ganze Websites zu erstellen (siehe diese hier, z.B.). Stammte WordPress ursprünglich aus der Bloggerszene so hat es sich mittlerweile sehr in Richtung eines kompletten CMS (Content Management System) weiter entwickelt. Nicht zuletzt auch aufgrund der unzähligen sogenannten Plugins, die das Anwendungsspektrum und die Funktionalität von WordPress immens erweitern, hat WordPress eine weltweite Fangemeinde, die stetig wächst.
WordPress ist mittlerweile eines der besten Tools um Webseiten und ganze Websites zu erstellen (siehe diese hier, z.B.). Stammte WordPress ursprünglich aus der Bloggerszene so hat es sich mittlerweile sehr in Richtung eines kompletten CMS (Content Management System) weiter entwickelt. Nicht zuletzt auch aufgrund der unzähligen sogenannten Plugins, die das Anwendungsspektrum und die Funktionalität von WordPress immens erweitern, hat WordPress eine weltweite Fangemeinde, die stetig wächst.
Das Beste aber ist die Tatsache, dass WordPress komplett kostenlos ist. Sie zahlen keinen einzigen Cent dafür und können WordPress direkt jetzt downloaden.
Lediglich im Bereich der Plugins und Designs für WordPress gibt es auch kostenpflichtige Angebote, doch für den Anfang reichen die kostenlosen Angebote vollkommen aus.
Falls Sie WordPress noch gar nicht kennen und mehr darüber erfahren möchten, dann klicken Sie sich bitte durch zu WordPress Trainer.
7. Schritt: Struktur anlegen und mit Inhalten füllen
Wenn Sie die für Sie passende Software ausgewählt haben, sollten Sie als erstes die im 5. Schritt erstellte Grundstruktur im Programm anlegen. Achten Sie dabei darauf, insbesondere bei WordPress, dass Sie so genannte „sprechende“ URL’s. verwenden.
In WordPress erledigen Sie dass unter „Einstellungen>Permalinks“. Markieren Sie dort das Feld „Benutzerdefinierte Struktur“ und tragen folgendes ein: /%postname%
Durch diese entsprechend leserfreundlich gestalteten URL’S haben es Ihre Besucher und vor allem die Suchmaschinen wesentlich leichter, Ihre Website zu „verstehen“.
Füllen Sie nun die einzelnen Seiten mit Inhalten, also Texten, Bildern, Videos und gegebenenfalls PDF-Dokumenten.
Texte
Machen Sie nicht den Fehler und sparen Sie an den Texten. Selbst wenn Sie im Deutschaufsatz immer eine 2 hatten, bedeutet das noch lange nicht, dass Sie gute Internettexte schreiben können.
Beauftragen Sie im Zweifel besser einen guten Texter. Sehr empfehlen kann ich Ihnen aus eigener Erfahrung Frau Esther Nestle.
Bilder
Benutzen Sie auf gar keinen Fall Bildmaterial, deren Urheberschaft und damit die Erlaubnis zur Benutzung nicht eindeutig feststeht („da liegen schon seit Jahren so tolle Bilder auf der alten Festplatte“).
Benutzen Sie auch auf gar keinen Fall irgendwelche Bilder, die Sie im Internet gefunden haben.
Machen Sie Bilder selbst oder – meine Empfehlung – kaufen Sie diese, z.B. bei Fotolia. Es gibt zwar auch einige kostenlose Bildanbieter, aber ich habe die Erfahrung gemacht, dass ich dort – themenbezogen – nie ein wirklich gutes Bild gefunden habe und zum Schluss doch wieder bei Fotolia gelandet bin. Eine Ausnahme gibt es allerdings: pixabay.com
Videos
Ein gutes Video kann Ihrer Website den letzten Feinschliff geben. In einem kurzen Firmenvideo können Sie sich Ihren potentiellen Kunden gegenüber optimal präsentieren und diese davon überzeugen, dass Sie der richtige Partner sind. Das gelingt mit Texten und Bildern zwar auch, wenn sie gut gemacht sind, aber mit einem Video kann man viel mehr Emotionen transportieren und das ist es, worauf es letzten Endes ankommt.
Meine Empfehlung: Lassen Sie hier auf jeden Fall einen Profi ran.
8. Schritt: Onpage-Optimierung
Die so genannte Onpage-Optimierung stellt einen Teil der Suchmaschinenoptimierung dar, bei welchem alle Maßnahmen an der eigenen Website vorgenommen werden und besteht im Wesentlichen aus folgenden Punkten:
- für jede einzelne Seite eine individuellen Titel und eine individuelle Beschreibung erstellen
- Texte mit möglichst potenten und effektiven Keywords versehen, maximal 5 Prozent
- Keywords in den Überschriften benutzen
- „sprechende” URL’s per mod rewrite realisieren
- Bilder mit entsprechenden Alt-Tags versehen
- Quelltext auf Fehler prüfen, diese weitestgehend beheben
- keinerlei irgendwie geartete „Tricks” und „Geheimtipps” einsetzen (don’t try to fool google!)
- für den User sinnvolle interne Verlinkung aufbauen
Wenn Sie diese Punkte abgearbeitet haben, dann ist Ihre Website fast schon eine perfekte Website. Zumindest ist sie diesem Ziel erheblich näher gekommen.
Machen Sie zu guter Letzt einen Usability-Test um noch bestehende Ungereimtheiten auszuräumen. Zu diesem Zweck können Sie eine Agentur beauftragen oder auch in eigener Regie tätig werden.
Geben Sie den Link zu Ihrer Website an Freunde, Bekannte, Arbeitskollegen, Verwandte weiter und fragen Sie diese nach deren Meinung. Bitten Sie weiterhin, auf der Website bestimmte Aktionen auszuführen, zum Beispiel einen Prospekt anfordern und über das Kontaktformular eine Frage stellen, oder bei einem Shop, einen Artikel zu bestellen.
Bitten Sie die Testpersonen darum, ein möglichst ehrliches Urteil abzugeben, nicht ein möglichst nettes.
Der Nachteil dieser Methode besteht natürlich darin, dass diese Personenkreise Ihnen in der Regel wohlgesinnt gegenüberstehen und sich wahrscheinlich scheuen, eine wirklich ehrliche Meinung zu sagen.
Das Problem können Sie aber im Vorfeld ausräumen. Bieten Sie eventuell eine Gegenleistung in Form eines kleinen Geschenkes oder eines Geldbetrages an.
Auf diese Weise können Sie – kurz vor der Veröffentlichung Ihrer Website – noch wertvolle Erkenntnisse und Verbesserungsvorschläge sammeln und umsetzen.
Bedenken Sie aber bitte auch: wenn Sie 10 Personen nach deren Meinung zum Layout Ihrer Website fragen, dann werden Sie mit hoher Wahrscheinlichkeit 10 verschiedene Meinungen hören.
Erst wenn eine bestimmte Aussage mehrfach vorkommt, sollten bei Ihnen die Alarmglocken schrillen.
Jetzt ist Ihre Website in der Ausbaustufe 1 nahezu perfekt und Sie können daran gehen, alles zu veröffentlichen, also im Internet zugänglich zu machen.
Noch kurz ein paar Worte zu der Domain, unter der Ihre Website dann erreichbar sein soll.
Es ist sicherlich nach wie vor sinnvoll, den treffendsten Suchbegriff in den Domainnamen zu integrieren. Google bewertet das nicht mehr so hoch wie früher, aber immer noch ein bisschen.
Wenn Sie in Deutschland geschäftlich tätig sind, dann nehmen Sie eine .de-Domain. Registrieren Sie wenn möglich noch die passende .com-Domain dazu. Damit haben Sie zwei der gefragtesten TOP-Level-Domains in Besitz, das sollte reichen.
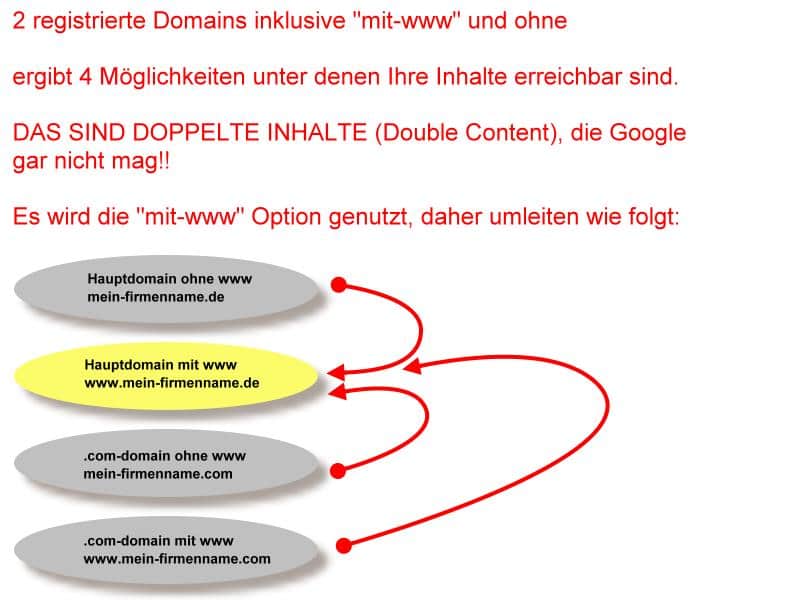
Wenn Sie auf der .com-Domain keine eigenen Inhalte veröffentlichen, dann leiten Sie diese per 301-Weiterleitung auf die .de-Domain weiter, damit kein Double Content entsteht.
Entscheiden Sie sich, ob Sie in Ihrer Internetadresse das www. haben wollen oder nicht. Leiten Sie dann die anderen Möglichkeiten entsprechend der nachfolgenden Skizze auf die Hauptdomain um.

Die uralte Formel „je mehr Domains desto besser werde ich gefunden“, stimmt heute übrigens nicht mehr, es sei denn, Sie füllen jede Domain mit so genanntem Unique Content, dem Gegenteil vom Double Content.
9. Schritt: Offpage-Optimierung
Jetzt ist es an der Zeit, sich mit der Offpage-Optimierung Ihrer Website zu beschäftigen. Die Offpage-Optimierung umfasst alle Maßnahmen, die nicht direkt an der Website, sondern außerhalb derselben vorgenommen werden.
Es geht im Wesentlichen darum, so genannte Backlinks aufzubauen. Das sind Links, die von anderen Webseiten auf Ihre eigene zeigen.
Im klassischen Fall entsteht ein Backlink von ganz alleine. Nämlich dann, wenn der Betreiber einer anderen Website Ihre Website oder Teile davon so gut findet, dass er es für seine Besucher für wertvoll erachtet, einen Link auf Ihre Website zu setzen.
Entsprechend wertet Google einen Backlink als eine Art Empfehlung für die verlinkte Website.
Alles was bisher beschrieben wurde, von Punkt 1 bis Punkt 8 war das Pflichtprogramm. Eine notwendige Vorarbeit um jetzt die Kür zu beginnen.
Um die Kür erfolgreich zu absolvieren, benötigen Sie einige neue Arbeitsmittel, die Sie alle kostenlos bei Google bekommen. Dafür müssen Sie sich zunächst bei Google anmelden und ein eigenes Konto einrichten.
Als allererstes sollten Sie Google Analytics in Ihre Website integrieren, ansonsten machen Sie einen Blindflug durch die Weiten des Internets und landen garantiert nicht da, wo Sie hinwollen.
Starten Sie nun den Backlinkaufbau am besten damit, zunächst ein erstes Fundament aufbauen, um überhaupt erst einmal wahrgenommen zu werden.
1. Tragen Sie Ihre Website in Onlinekataloge und Branchenbücher ein. Ausgewählte Möglichkeiten finden Sie unter: https://www.blogseite.com/gute-webkataloge/ und unter https://www.perfecttraffic.de/blog/100-webkataloge-ohne-backlinkpflicht-de-links-2018/
Aber Achtung: Gerade die Branchenbücher locken oftmals mit einem kostenlosen Basiseintrag um Sie einige Tage später anzurufen und Ihnen dann kostenpflichtige Zusatzleistungen oder einen Eintrag in ein Print-Branchenbuch zu verkaufen.
Im Bereich der Onlinekataloge gibt es hunderte, wenn nicht sogar tausende von Dienstleistern, die Ihnen diese Arbeit abnehmen wollen, gegen Bezahlung versteht sich.
Es gibt einige wenige weiße Schafe und jede Menge schwarze Schafe in diesem Markt. Trennen Sie die Spreu vom Weizen indem Sie alle die aussondern, die Ihnen Einträge in zig-hunderte oder sogar tausende von Katalogen versprechen.
Hier gilt nicht: je mehr desto besser!
2. Tragen Sie Ihr Unternehmen bei Google Maps ein und richten Sie eine Google Places Seite ein. Dies gilt umso mehr, wenn Sie hauptsächlich lokal oder regional tätig sind.
3. Erstellen Sie (oder lassen erstellen) einige Texte zu Ihrer Firma und Ihren Produkten oder Dienstleistungen oder zu der Branche allgemein und veröffentlichen Sie diese in Artikelverzeichnissen. Eine gute Auswahl finden Sie hier: https://www.bizkanal.de/blog/webkataloge-und-artikelverzeichnisse.html
Beachten Sie dabei, dass Sie nicht ein- und denselben Artikel bei vielen verschiedenen Verzeichnissen einstellen. Das würde die Arbeit zwar enorm erleichtern, aber Sie erzeugen damit wiederum Double Content, der auf lange Sicht auch für Sie schädlich sein kann.
Grundsätzlich gilt für den Backlinkaufbau: er muss für Google natürlich wirken. Wenn Sie innerhalb weniger Tage oder Wochen hunderte Backlinks aufbauen (lassen), dann wirkt das auf Google nicht natürlich und ist mit Sicherheit auf Mittel und Wege zurückzuführen, die für Google nicht koscher sind.
Das war das erste Fundament. Jetzt geht es darum, an diesen 3 Punkten permanent weiter zu arbeiten und neu hinzukommend eine Social-Media-Strategie zu erarbeiten und umzusetzen.
Sie werden nicht daran vorbei kommen, sich mit Twitter, Youtube, Facebook und anderen Social-Media-Dienstleistern zu beschäftigen.
Sehr sehr empfehlen kann ich in diesem Zusammenhang das folgende Buch:
„Die TOP 100 Strategie für Social Media Marketing„
Ein Buch, welches Sie nicht mit grauer Theorie langweilt, sondern Ihnen die 100 besten, weil erprobten Strategien in ganz kurzen Sätzen vermittelt. Sie können diese dann sofort umsetzen. Schneller geht es nicht.
10. Schritt: Controlling
Der 10. und letzte Schritt dieser Aufzählung beschäftigt sich mit dem Controlling der Website. Es geht in erster Linie darum festzustellen, „wo stehen wir heute”, „wo standen wir vor x Wochen|Monaten” und „wo wollen wir hin”.
Wenn Sie nicht von Anfang an ein Controlling einbauen, dann sehen Sie die Fortschritte oder eventuell auch Rückschritte nicht, die Sie machen und haben keine Chance, dagegen zu steuern oder den Kurs weiter zu halten.
Google Analytics ist für mich erste Wahl bei den Controlling-Tools. Erstens ist es kostenlos, zweitens sehr gut und drittens wird es immer besser.
Das zweite Tool nutze ich ebenfalls selbst und kann es Ihnen daher sehr empfehlen. Es nennt sich wise seo:suite und bietet unter anderem ein sehr gutes Linktracking-Modul, mit welchem Sie Ihre Keywords, bzw. deren Platzierung in Google überwachen und im zeitlichen Verlauf darstellen können.
Dieses Tool ist nicht kostenlos, die Kosten liegen aber lediglich im Bereich eines Schüler-Taschengeldes und sollten für alle, die es ernst meinen, kein Thema sein.
Ein weiteres kostenloses, sehr gutes Tool sollten Sie ebenfalls einsetzen. Sie finden es unter tools.pingdom.com. Dort können Sie unter anderem die Ladegeschwindigkeit Ihrer Website testen. Diese ist mittlerweile auch ein Google-Qualitätskriterium, denn Google möchte natürlich, dass Websites so schnell wie irgend möglich angezeigt werden und belohnt die Schnellen mit besseren Platzierungen.
Mit Hilfe von Pingdom können Sie noch ein weiteres Qualitätskriterium prüfen lassen, nämlich die Erreichbarkeit Ihres Webservers. Auch wenn es bei ungenauer Betrachtung so erscheinen mag, es sind nicht immer alle Webserver wirklich online. Kein Server erreicht hier 100%. Vielmehr gibt es Downtimes, in welchen der Server nicht online und Ihre Website dann auch nicht erreichbar ist.
Der Überwachungsdienst von pingdom.com liefert Ihnen kostenlose Auskünfte über die Erreichbarkeit Ihres Webservers. Um den Dienst nutzen zu können, müssen Sie sich einmalig bei pingdom.com registrieren. Klicken Sie dazu auf dieser Seite auf den Link „Free Sign Up“ und tragen Sie Ihre Daten ein.
Sie können in der kostenlosen Version eine URL überwachen. Das sollte die Homepage Ihrer Website sein. Wenn Sie später feststellen, dass Sie mit dem Tool gut zurechtkommen und weitere Seiten überwachen wollen, können Sie ein kostenpflichtiges Paket buchen.
Google Qualitätskriterium: „mobile ready“
Ich habe in meinem Blog schon mehrfach darüber berichtet, wie wichtig es mittlerweile für Websitebetreiber geworden ist, dass deren Webseiten auch auf mobilen Endgeräten, sprich Smartphones und Tablet PC’s, eine gute Figur machen.
Denn kein geringerer als Google betrachtet es mittlerweile als Qualitätskriterium einer guten Website, dass diese nicht nur auf herkömmlichen Desktop-Bildschirmen optisch einwandfrei dargestellt wird, sondern eben auch auf viel kleineren Bildschirmen von Smartphones und Tablet PC’s.
Um allen Websitebetreibern, die auf ein gutes Google-Ranking angewiesen sind, die Möglichkeit zu geben, hier selbst aktiv zu werden und nicht irgendwann nur noch reagieren zu müssen, hat WebServiceKöln.de einen einfach zu bedienenden Websitetester entwickelt, der die Darstellung einer Website auf verschiedenen Smartphones simuliert.
Dieser Tester steht jedem kostenlos unter der Domain mobileready.webservicekoeln.de zur Verfügung.
Google Qualitätskriterium: Ladegeschwindigkeit
Sie wissen mittlerweile wahrscheinlich, dass die Ladegeschwindigkeit einer Website für Google ein Qualitätskriterium darstellt. Google ist natürlich daran interessiert, dass der angezeigte Suchtreffer sich so schnell wie möglich im Browser aufbaut. Alles jenseits von 5 Sekunden ist schon fast nicht mehr akzeptabel.
In diesem Zusammenhang habe ich heute ein sehr interessantes Tool entdeckt, welches Ihnen die Reduzierung der Dateigrößen Ihrer Websitebilder erlaubt. Und das wirklich mit teilweise sensationellen Ergebnissen. Ich habe noch kein derartiges Tool kennen gelernt, welches Bildern derartig die Luft rauslässt, ohne dass das reduzierte Ergebnis schlechter aussieht als das Original.
Kleinere Bilder = bessere Ladegeschwindigkeit!
Dieses Software ist kostenlos erhältlich und die Bedienoberfläche kann auf „deutsch“ eingestellt werden. Mein Tipp daher: auf jeden Fall ausprobieren!
Klicken Sie auf den folgenden Button, um das Tool kostenlos herunter zu laden:
Sonstige Google Qualitätskriterien (Rankingfaktoren)
- Wie viele direkte Seitenzugriffe gibt es?
Je mehr desto besser - Wie viel Zeit verbringen die User auf der Seite?
Je mehr desto besser - Werden mehrere Pages pro Besuch angesehen? (Mindestens drei sind eine gute Zahl)
Je mehr desto besser - Liegt die Bounce-Rate unter 50 Prozent?
Je geringer desto besser - Wie viele Domains verlinken auf die Seite?
Je mehr desto besser, wenn es sich um seriöse, selbst stark nachgefragte Websites handelt - Wie viele Backlinks verlinken auf die Seite?
Je mehr desto besser, wenn die Backlinks … - Und wie viele IPs verlinken auf die Seite?
Je mehr desto besser … - Wie lang und ausführlich ist der Content?
Je ausführlicher desto besser, aber einzigartig und qualitätiv hochwertig - Ist die Seite HTTPS-verschlüsselt?
Besser ja. Muss sie seit der DSGVO sowieso - Wie viele Linkanchors für interne Links gibt es auf der Seite?
- Ist das Keyword im Content zu finden?
- Ist das Keyword im Titel zu finden?
- Und ist das Keyword in der Meta-Description zu finden?
- Wie hoch ist die Keyword-Dichte?
- Gibt es ein Video auf der Seite?

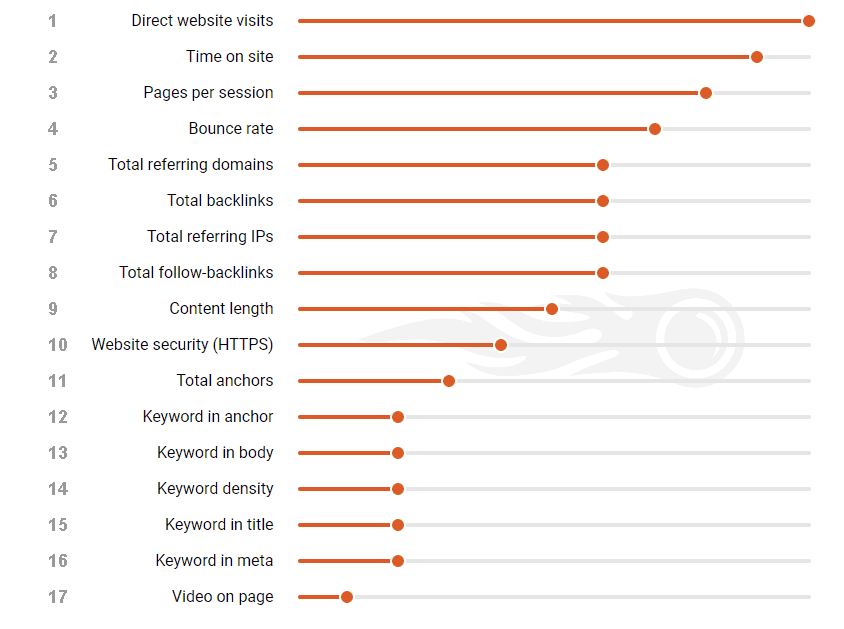
© Semrush - Semrush siehe Bildnachweise
Wie Sie anhand der Grafik sehen können, haben die klassischen Qualitätskriterien, wie beispielsweise das Vorkommen eines Schlüsselbegriffes (Keyword) in Inhalt, Titel und Meta-Description für Google fast gar keine Bedeutung mehr.
An der Spitze der Liste stehen jetzt ganz andere Kriterien und selbst die berühmten Backlinks rangieren irgendwo im Mittelfeld.
Das liegt ganz einfach daran, dass die bisherigen Kriterien zu anfällig waren für Manipulationen. Backlinks konnte man einfach kaufen, Social Media Likes und Followers ebenfalls, im Dutzend billiger. Google bekommt solche „Black-Hat-Techniken“ natürlich auch mit und schwenkt dann ganz einfach um, auf Kriterien, die nicht mehr so einfach zu manipulieren sind, bis sie es dann irgendwann doch sind.
Vom Webdesigner zum Unternehmensberater?
Dieser Artikel richtet sich an alle, die wie ich professionell Websites für Kunden erstellen, aber auch an Endkunden und stellt die Frage, ob die Dienstleistung der Websiteerstellung überhaupt noch zeitgemäß ist.
Was waren das noch Zeiten. Ungefähr vor zehn oder zwölf Jahren. Alle Firmen wollten ins Internet, egal wie, Hauptsache dabei sein. Webmaster, die wie ich, damals schon Internetpräsenzen gegen Entgelt erstellt haben, werden sich an diese Zeit gut und gerne erinnern.
Der Kunde hatte keine Ahnung von der Materie, entsprechende „Mondpreise“ wurden für Websites verlangt und auch gezahlt. Ein El-Dorado für alle HTML-Spezies.
Damals gab es noch keine WYSIWIG-Software und so wurden die Websites von Hand gecodet, Zeile für Zeile in reinstem HTML. Sehr arbeitsaufwändig und fehlerträchtig.
Doch schließlich war die Website fertig, der Kunde war’s zufrieden, „Hauptsache wir sind jetzt im Internet“ und der Webmaster auch. Auf zum nächsten Kunden.
Damals war das Internet noch bei weitem nicht so kommerziell wie heute und kaum jemand hatte eine Vorstellung davon, wie wichtig es sein würde, im Internet nicht nur präsent zu sein, sondern auch an relevanter Stelle gefunden zu werden.
Heute, nur 20 Jahre später, haben wir allein in Deutschland rund 40.000.000 (Millionen) Onlineshopper und nun ist es auf einmal überlebenswichtig, gefunden zu werden und das möglichst auf der 1. Seite von Google und Co.
Immer mehr Geschäftsprozesse verlagern sich mehr oder weniger komplett ins Internet und diese Entwicklung hält weiter an. Die mittlerweile fest etablierten Social Media, allen voran Facebook, haben dazu geführt, dass ein Leben ohne Internet für viele kaum mehr vorstellbar ist.
Zeit genug, sich als Webmaster einmal die Frage zu stellen,
Reicht eine einfache Websiteerstellung heute tatsächlich noch aus?
Ich denke Nein. Lediglich eine Website zu erstellen, das Business des Kunden unter Umständen gar nicht richtig verstanden zu haben, den Kunden dann allein zu lassen mit seiner Website, das reicht in der Tat nicht mehr aus.
Der Kunde kann zu Recht heute mehr erwarten, denn die Zeiten haben sich nun mal geändert. Er wird keinen Erfolg mit einer derart erstellen Website haben. Die Gründe dafür liegen auf der Hand.
Das reine Handwerk des Webseiten Erstellens ist heute durch entsprechend verfügbare Software so einfach geworden, dass selbst ein halbwegs mit dem PC vertrauter Laie in ganz kurzer Zeit Webseiten erstellen kann, die sich wirklich nicht zu verstecken brauchen.
Selbst Baukastensysteme, wie sie z.B. 1+1 anbietet, lange Zeit der Feind Nr. 1 aller Webdesigner (nicht 1+1, sondern diese Baukastensysteme), brauchen ihr Licht nicht länger unter den Scheffel zu stellen, bieten Sie dem Kunden doch eigentlich alles, was eine moderne Website braucht. Und das in einer sehr guten Qualität und zu einem verdammt unschlagbaren Preis.
Doch das Erstellen einer Website ist nur ein kleiner Teilbereich eines modernen Onlinemarketingkonzeptes. Um wirklich im Internet Erfolg zu haben, ist viel mehr notwendig als nur mal eben schnell eine Website zu basteln.
Es gilt zunächst das Business des Kunden zu verstehen. Ohne ein Grundverständnis für das Geschäft des Kunden kann ein Webmaster meines Erachtens heutzutage keine vernünftige Arbeit mehr leisten.
Darüber hinaus ist der Webmaster auch dazu verpflichtet, beim Kunden ein Umdenken in Sachen Marketing zu provozieren. Die moderne Website ist heute die beste Vertriebsmitarbeiterin eines Unternehmens und muss dementsprechend gehätschelt, umsorgt und gepflegt werden.
Der renommierte Internetexperte Sanjay Sauldie schreibt zu Recht, das ein Geisteswandel bei den Unternehmern und Entscheidern stattfinden muss. Alle Geschäftsprozesse müssen auf das Internet ausgerichtet werden. Das World Wide Web ist der heilige Gral des 21. Jahrhunderts.
Wer sich als Unternehmer heute noch die Frage stellt, „geht es nicht vielleicht auch ohne das ganze Internetbrimborium“, der wird früher oder später vom Markt verschwinden.
Wer als potentieller Kunde heute eine Firma vorfindet, die keine Website hat oder eine grottenschlechte, der klickt gnadenlos weiter zum nächsten Anbieter.
Aus diesen Gründen sollte der moderne Webmaster sich zunehmend als Unternehmensberater begreifen und auch darstellen. Eine Website aufzusetzen ist heute keine Kunst mehr, aber diese zum Erfolg zu führen, das ist die Königsdisziplin.
Den Erfolg herbeiführen können Webmaster und Kunde gemeinsam aber nur dann, wenn sie sich die Frage stellen, was kommt danach? Was kommt nach der Erstellung der Website? Wie geht es weiter, woher kommen die Besucher, wie werden wir bekannt und gefunden?
Letztendlich muss sich der moderne Webmaster am Erfolg einer Website, sprich am Umsatz, der direkt oder indirekt durch die Website erzielt wird, messen lassen.
Schlusswort
Ich hoffe, Sie haben nach Lektüre dieser Website eine ungefähre Ahnung davon, was es bedeutet, eine Website erfolgreich zu machen. Es ist eine ganze Menge Arbeit.
Wissen Sie übrigens, an welcher Stelle die meisten Websitebetreiber, deren Websites erfolglos sind, anfangen? Mit der Registrierung einer Domain bzw. der Auswahl einer Software. Alle anderen Schritte werden galant übergangen.
Wenn Sie es von Anfang an richtig machen wollen, dann haben Sie hier einen groben Fahrplan gefunden. Wenn Sie danach vorgehen, dann sind Sie Ihren Mitbewerbern mit großer Wahrscheinlichkeit um Lichtjahre voraus.
Diese Website versteht sich ganz bewusst nicht als „bis-ins-kleinste-Detail-Anleitung“, sondern gibt Ihnen den umfassenden Rahmen vor, nach welchem Sie vorgehen sollten. Sicherlich ist es erforderlich, dass Sie einzelne Punkte in eigener Regie nachrecherchieren.